VSCodeにPrettierを導入する
VisualStudioCodeでコードフォーマッタのPrettierを使うためのメモになります
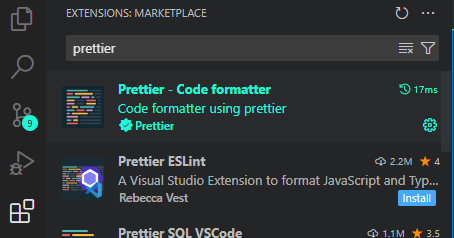
Prettier拡張機能のインストール
VSCodeのExtensionsからPrettierをinstallします

.prettierrcの作成
拡張機能のインストールができたら、フォーマットのコンフィグファイルである.prettierrcを作成します。
以下の公式を見るとかなり色々な形式に対応しているようです。
A "prettier" key in your package.json file.
A .prettierrc file written in JSON or YAML.
A .prettierrc.json, .prettierrc.yml, .prettierrc.yaml, or .prettierrc.json5 file.
A .prettierrc.js, or prettier.config.js file that exports an object using export default or module.exports (depends on the type value in your package.json).
A .prettierrc.mjs, or prettier.config.mjs file that exports an object using export default.
A .prettierrc.cjs, or prettier.config.cjs file that exports an object using module.exports.
A .prettierrc.toml file.
今回はyamlで書いてみます。公式ドキュメントのサンプルをそのまま.prettierrc.yamlとして作成して保存します。
# .prettierrc or .prettierrc.yaml
trailingComma: "es5"
tabWidth: 4
semi: false
singleQuote: trueconfig file名の設定
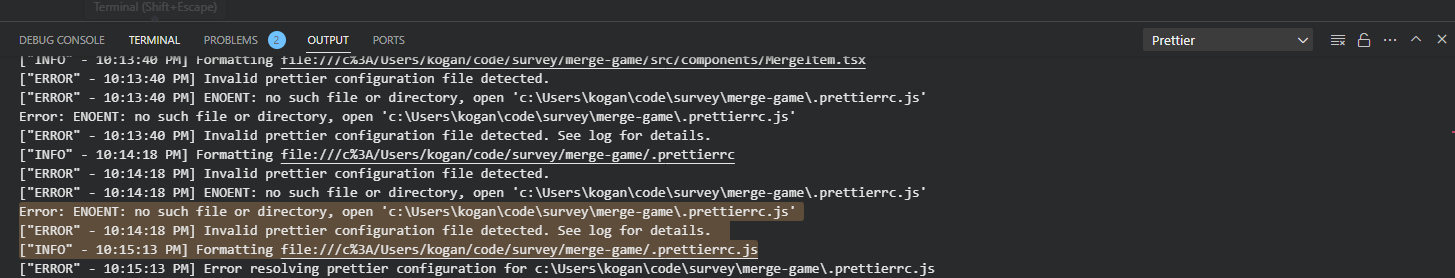
このままフォーマットを行おうとしてもうまく動きません。OUTPUTのPrettier欄を確認すると、.prettierrc.jsが見つからないというエラーが出ているのが分かります。

今回のように.prettierrc.js以外のファイルをコンフィグに用いる場合、拡張機能の設定変更が必要です。
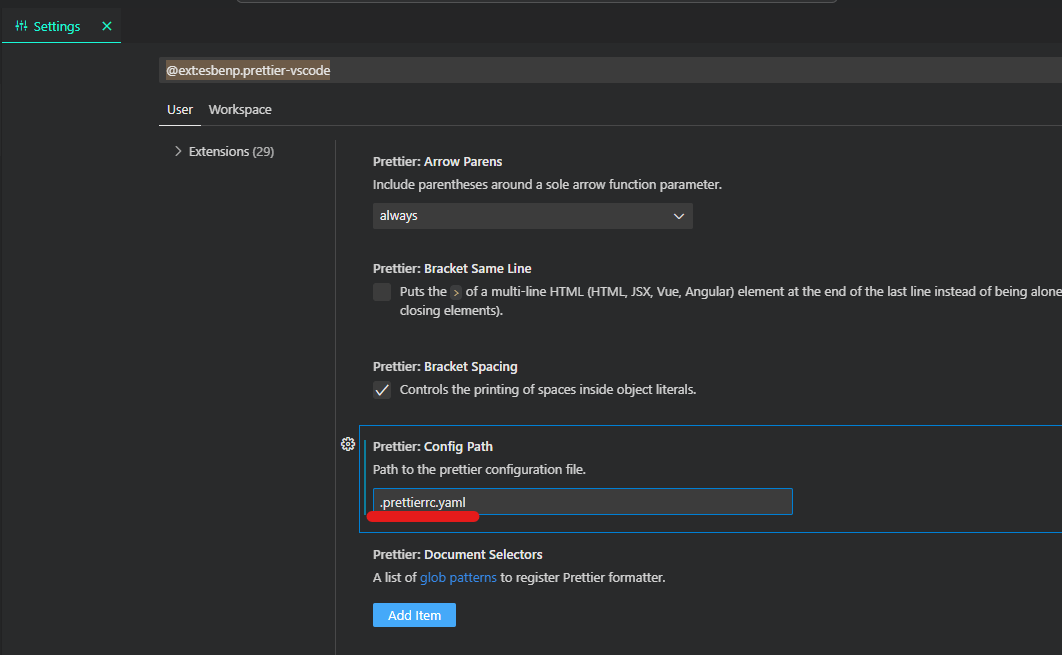
Prettierのextensionの右下の歯車から、拡張機能の設定画面に移動します。

Config Pathの設定欄を使用するprettierrcの拡張子に合わせて変更します。

これでフォーマットが利くようになります。一件落着。



コメント