MaterialUIでオリジナルのカラーテーマを当ててみました。
基本は公式の導入に従って書くだけです。
/**
* theme for material-ui
*/
import { createTheme, ThemeProvider } from "@mui/material";
export const myTheme = createTheme({
palette: {
primary: {
light: "#07cece",
main: "#0aa1a1",
},
},
});
function App() {
return (
<ThemeProvider theme={myTheme}>
<SomePage />
</ThemeProvider>
);
}

いい感じの色に。
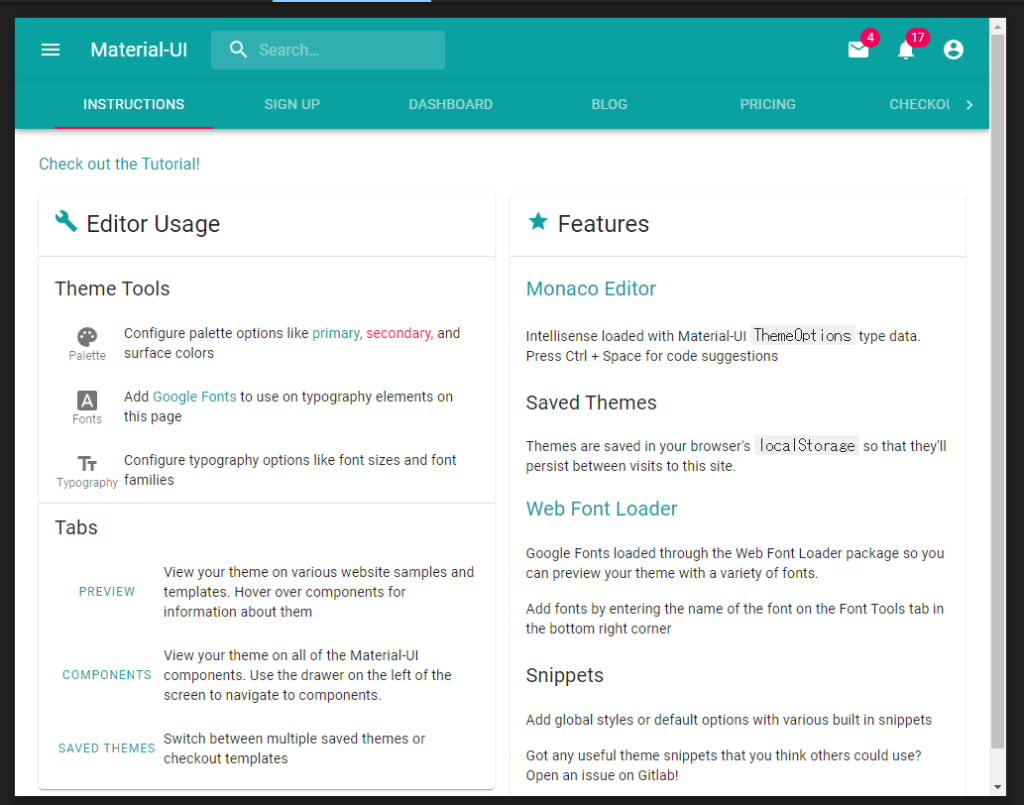
ちなみに色のイメージはmui-theme-creatorで見るとかなり分かりやすいです。




コメント